Tutorial
1º.- Creamos un documento Nuevo "Archivo / Nuevo", en la ventana escribimos las siguientes medidas:
Anchura: 500 píxeles., Altura: 500 píxeles, Resolución 72 Píxeles por Pulgada, fondo color Blanco, pulsa "Ok".
2º.- Ve al menú superior: "Capa / Nueva / Capa...", así tendrás creada una nueva capa vacía donde trabajar.
3º.- Vamos a hacer una selección redonda, elige la herramienta Marco Eliptico y en la ventana superior de Opciones de esta Herramienta elige "Tamaño Fijo" y escribre 300 px de Ancho y 300 px de Alto.
4.- Haz "click" sobre el documento y tendrás formada una selección con la forma de una circunferencia perfecta de 300 píxeles de diámetro.
Fíjate en la imagen.
5º.- Desde el selector de colores, selecciona un color naranja
6º.- Una vez seleccionado el color naranja, vé al menú superior: "Edición / Rellenar", en la ventana que se abre elige "Color frontal" y pulsa el botón "Ok".
7º.- Vé al menú superior: "Capa / Estilo de Capa / Sombra Interior", en la ventana Estilo de Capa, coloca el Ángulo a 90º
La Distancia a 150 Retraer a 0 y en Tamaño 70, pulsa OK
.Fíjate en la imagen
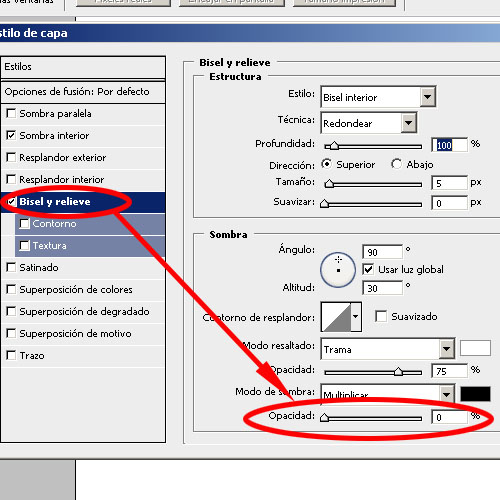
 8º.- En la misma Ventana pincha sobre Bisel y Relieve ( si cerraste la ventana vé al menú superior: "Capa / Estilos de Capa / Bisel y reliece"), en Bisel y Relieve deja todo como está excepto el contador Opacidad de Modo de Sombra, que está abajo del todo, pon este contador a 0, pulsa el botón "Ok", fíjate en la imagen.
8º.- En la misma Ventana pincha sobre Bisel y Relieve ( si cerraste la ventana vé al menú superior: "Capa / Estilos de Capa / Bisel y reliece"), en Bisel y Relieve deja todo como está excepto el contador Opacidad de Modo de Sombra, que está abajo del todo, pon este contador a 0, pulsa el botón "Ok", fíjate en la imagen.9º.- Crea una nueva capa para ello vé al menú superior y elige "Capa / Nueva / Capa "

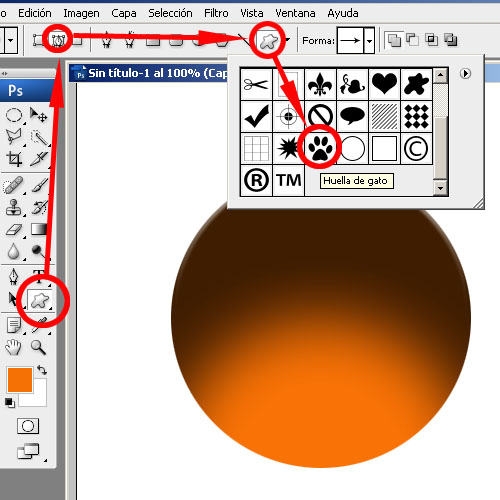
10º.- Elige la herramienta "Forma Personalizada", en la ventana superior de Opciones de esta herramienta, selecciona la forma "Huella de Gato".
Fíjate en la imagen
11º.- Pincha y arrastra Sobre el documento para hacer un trazado de "huella de gato"
Fíjate en la imagen

12º.- Colócate dentro del trazado y haz "click" con el botón derecho del ratón, en el menú contextual que sale elige la opción "Rellenar Trazado", elige de Color Blanco y pulsa "Ok".
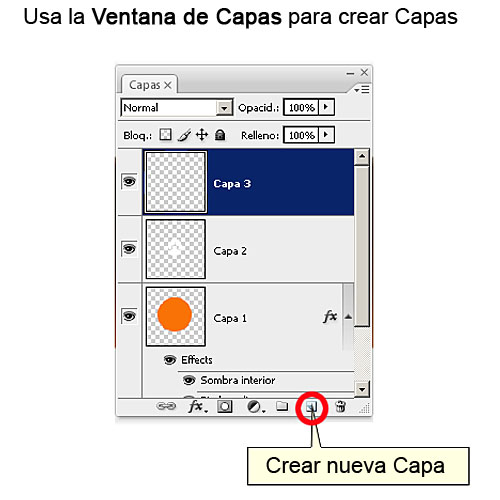
 13º.- Crea una capa nueva, prueba a hacerlo desde la ventana de capas, fíjate en la imagen
13º.- Crea una capa nueva, prueba a hacerlo desde la ventana de capas, fíjate en la imagen
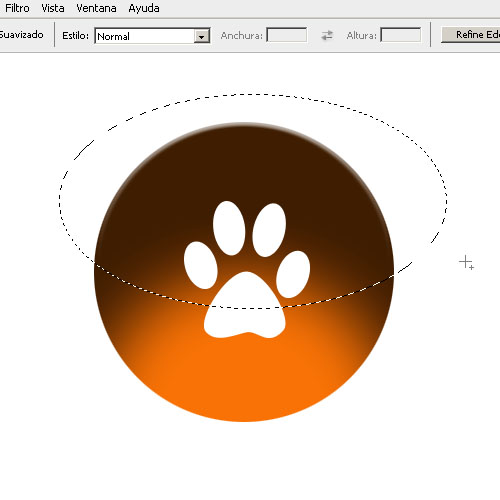
14º.-Elige la Herramienta "Marco Eliptico" y dibuja una selección ovalada, similar a la de la imagen

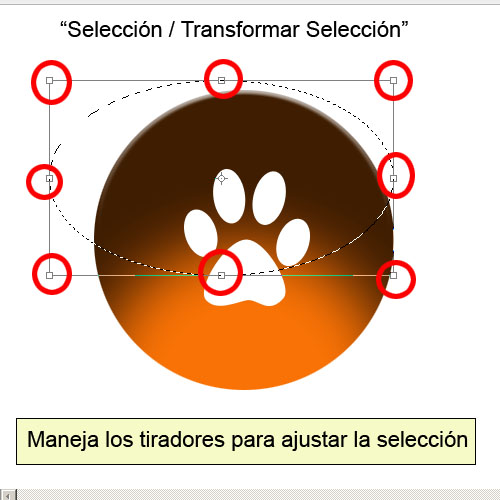
15º.- Vamos a ajustar la selección ovalada, ve al menú superior "Selección / Transformar Selección", maneja los tiradores para reducir la selección y darla el aspecto de la imagen, fíjate bien.
 Cuando termines de editar el ovalo, fíjalo haciendo doble "click" dentro de la selección.
Cuando termines de editar el ovalo, fíjalo haciendo doble "click" dentro de la selección. 16º.- Elige en el selector de colores el color BLANCO arriba y abajo.
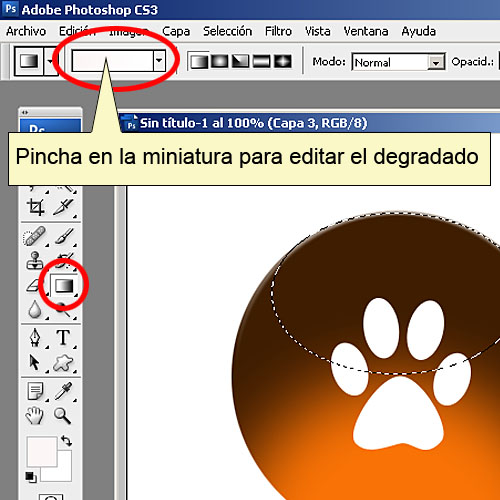
16º.- Elige en el selector de colores el color BLANCO arriba y abajo.17º.- Elige la "Herramienta Degradado", una vez elegida, vé a la ventana superior de Opciones y pincha en la miniatura-visor de degradados.
Fíjate en la imagen

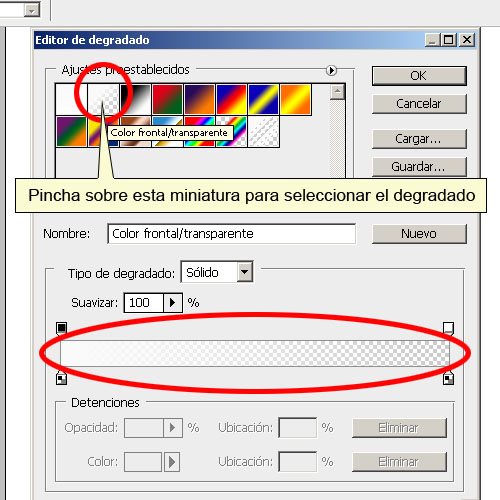
18º.- Al pinchar en el visor se ha abierto una ventana, elige el segundo degradado empezando por la izquierda "Color frontal / Transparente". Pulsa "Ok".

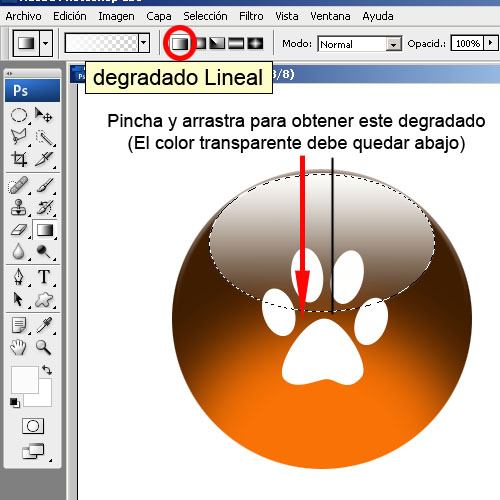
19º.- Ahora en la barra de Opciones elige degradado lineal, es el primer botoncito de la izquierda.
Pincha y arrastra desde arriba hasta abajo dentro de la selección, si el color blanco queda abajo, "Edición / Paso Atras", pincha y arrastra desde abajo hasta arriba.

20º.- Una vez terminado el degradado , quita la selección para ello vé al menú superior: "Selección / Deseleccionar".
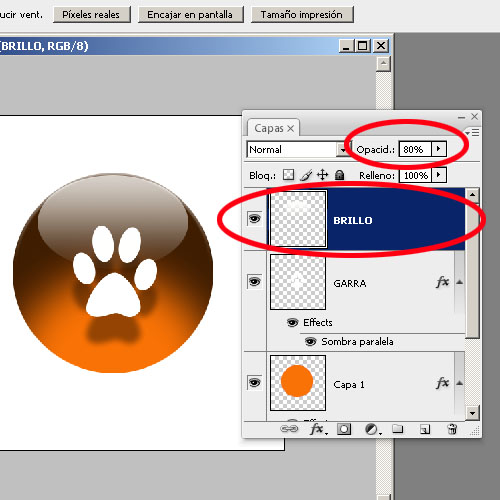
Ahora desde la Ventana de Capas, coloca el Contador de Opacidad de esta capa a 80%, fíjate en la imagen


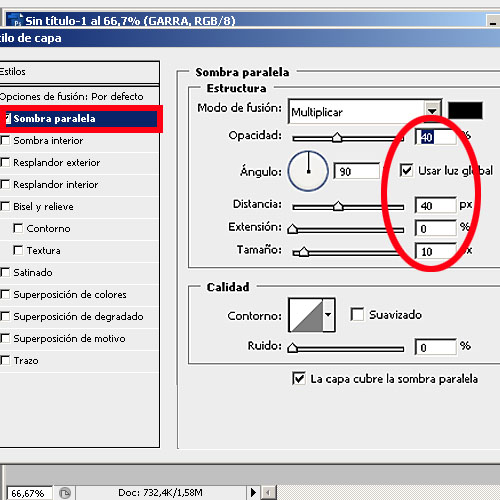
21º.- En la Ventana de Capas, selecciona la Capa 2, ( la de la huella de gato), con la capa seleccionada vé al menú superior: "Capa / Estilos de Capa/ Sombra Paralela"
En la ventana que se abre pon los siguientes valores:
Opacidad 40 %
Angulo 90º
Distancia 40 px
Extensión 0Tamaño 10 px
Pulsa el botón "Ok"
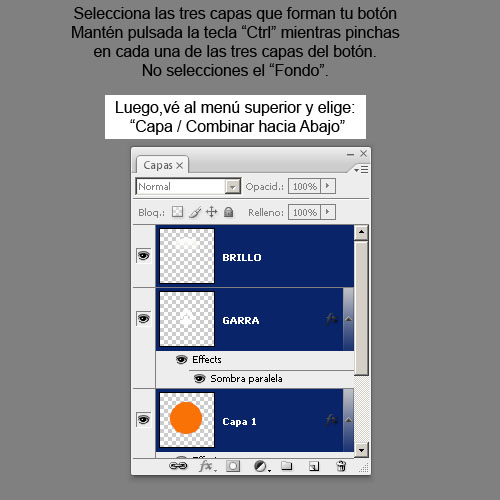
 22º.- En la ventana de capas, selecciona todas las capas excepto la capa Fondo, para esto mantén pulsada la tecla "Ctrl" y ves haciendo "click" sobre las capas, verás que quedan marcadas en azul, una vez seleccionadas las tres capas. Ve al menú superior " Capas / Combinar hacia abajo..." y de esta forma tendrás tu botón en una única capa.
22º.- En la ventana de capas, selecciona todas las capas excepto la capa Fondo, para esto mantén pulsada la tecla "Ctrl" y ves haciendo "click" sobre las capas, verás que quedan marcadas en azul, una vez seleccionadas las tres capas. Ve al menú superior " Capas / Combinar hacia abajo..." y de esta forma tendrás tu botón en una única capa.
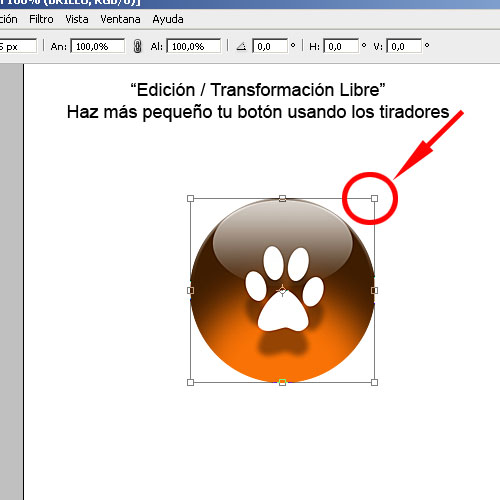
 23º.- Vamos a hacer más pequeño el botón, vé al menú superior "Edición / Transformación Libre", mantén pulsada la tecla Shift, la Flecha de mayúsculas, pincha y arrastra desde cualquier esquina y reduce el botón.
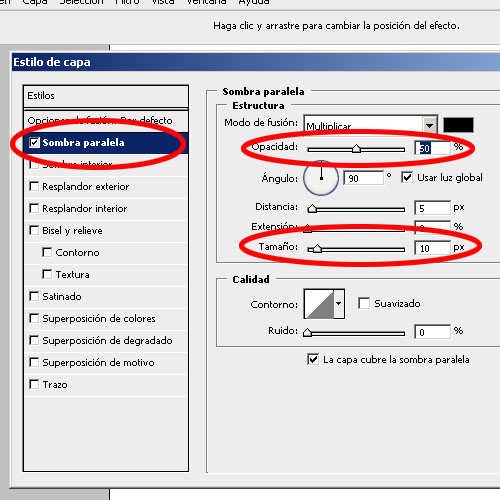
23º.- Vamos a hacer más pequeño el botón, vé al menú superior "Edición / Transformación Libre", mantén pulsada la tecla Shift, la Flecha de mayúsculas, pincha y arrastra desde cualquier esquina y reduce el botón.24º.- Vé al menú superior: "Capa / Estilos de Capa / Sombra Paralela", en la ventana Estilos de Capa pon los siguientes valores:
Opacidad: 50%
Ángulo: 90º
Distancia: 5 px
 Extensión: 0
Extensión: 0Tamaño: 10 px
Fíjate en la imagen.
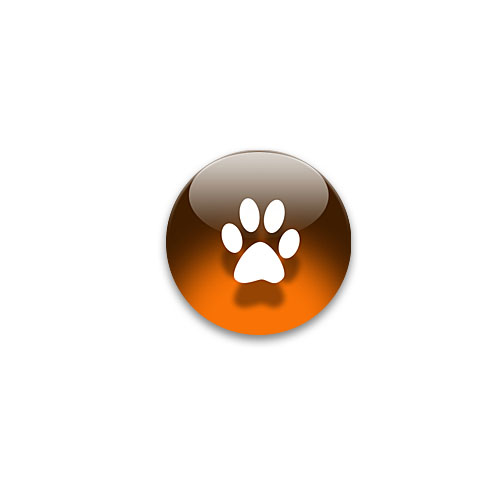
25º.- Y ya tienes tu botón, guárdalo "Archivo / Guardar Como..." pon un nombre, elige formato JPEG y pulsa "Ok"
Puedes probar a poner otros colores y en vez de la huella de gato elegir cualquier otra forma de trazado.
Yo he estado haciendo estos.
Si te ha gustado el tutorial, compártelo, gracias












No hay comentarios:
Publicar un comentario
Si tienes alguna consulta o sugerencia puedes hacerla aquí