 En este tutorial aprenderás a diseñar un reproductor de MP4, en concreto un Ipod Nano, es un tutorial básico para "empaparte" de las herramientas y las posibilidades que ofrece el programa.
En este tutorial aprenderás a diseñar un reproductor de MP4, en concreto un Ipod Nano, es un tutorial básico para "empaparte" de las herramientas y las posibilidades que ofrece el programa.1º.- Crea un documento nuevo desde el menú superior: "Archivo / Nuevo", en la ventana escribe en Ancho: 1000 píxeles y en Alto 1000 píxeles a una resolución de 150 píxeles / pulgada y el color de fondo. Blanco, pulsa "Ok".
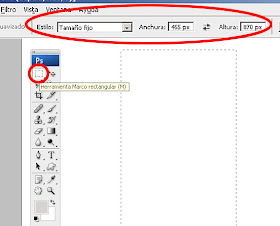
 2º.- Pincha sobre la herramienta marco Rectangular, y en la ventana superior Opciones elige en Estilo: Tamaño Fijo, Anchura 455 px y Altura: 870 px.
2º.- Pincha sobre la herramienta marco Rectangular, y en la ventana superior Opciones elige en Estilo: Tamaño Fijo, Anchura 455 px y Altura: 870 px. Pincha sobre el documento y generarás una selección rectangular de 455 x 870
Pincha sobre el documento y generarás una selección rectangular de 455 x 8703º.- En la caja de Herramientas, selecciona los colores grises #5c6672 y el #333c45.
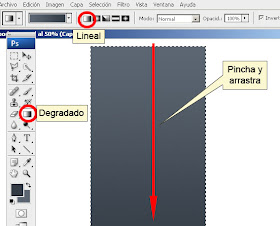
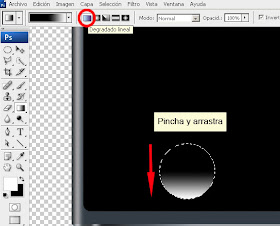
 4º.- Elige la Herramienta Degradado, en la ventana superior Opciones pincha en el primer icono "Degradado lineal", pincha y arrastra dentro de la selección, el color gris oscuro debe quedar en la parte de abajo, si no es asi, repite el degradado en la dirección contraria.
4º.- Elige la Herramienta Degradado, en la ventana superior Opciones pincha en el primer icono "Degradado lineal", pincha y arrastra dentro de la selección, el color gris oscuro debe quedar en la parte de abajo, si no es asi, repite el degradado en la dirección contraria.5º.- Crea una capa nueva, vé al menú superior: "Capa / Nueva / Capa", pulsa "Ok".
 6º.- Selecciona el color blanco y negro en el selector de colores.
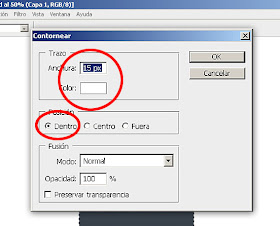
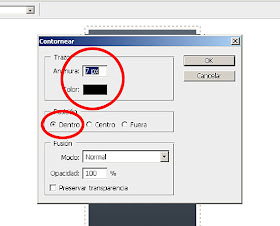
6º.- Selecciona el color blanco y negro en el selector de colores.Ve al menú superior "Edición / Contornear", en la ventana pon. 15 píxeles, de color blanco, por dentro, pulsa "OK".
 7º.- Menú superior: "Edición / Contornear", en la ventana pon: 7 píxeles, de color negro, por dentro, pulsa "Ok".
7º.- Menú superior: "Edición / Contornear", en la ventana pon: 7 píxeles, de color negro, por dentro, pulsa "Ok".8º.- Quita la selección, menú superior. "Selección / Deseleccionar".
 9º.- Menú "Edición / Transformación Libre", haz la capa más larga, tiene que sobresalir por abajo y por arriba. Fíjate en la imagen.
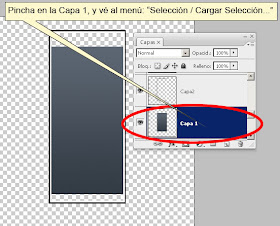
9º.- Menú "Edición / Transformación Libre", haz la capa más larga, tiene que sobresalir por abajo y por arriba. Fíjate en la imagen.10º.- En la Ventana de Capas, sitúate en la Capa 1, la del rectángulo degradado...
...Menú superior: "Selección / Cargar Selección...", pulsa "Ok".
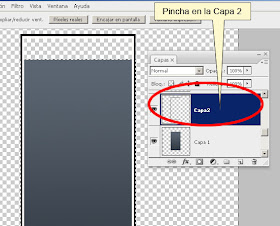
 11º.- En la Ventana de Capas situate en la Capa 2 la de los contornos blanco y negro.
11º.- En la Ventana de Capas situate en la Capa 2 la de los contornos blanco y negro.12º.- Ve al menú superior. "Filtro / Desenfocar / Desenfoque Gaussiano...", pon el tirador a 5 y pulsa "Ok".
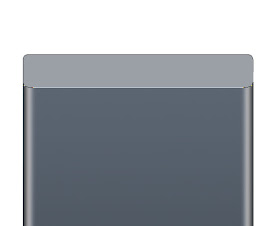
13º.- Menú superior: "Selección / Invertir". A continuación pulsa la tecla "Suprimir" y borrarás toda la parte de los contornos sobrantes.
14º.- Quita la selección, ve al menú superior: "Selección / Deseleccionar".
15º.- Haz una Capa nueva, menú "Capa / Nueva / Capa", pulsa "Ok".
16º.- Selecciona la Herramienta Rectángulo redondeado, en la ventana superior Opciones pon en "Radio:" 10 px, haz un trazado de la misma anchura que el cuerpo del Ipod, usa la lupa, fíjate en la imagen.
 17º.- Colócate dentro del trazado que acabas de crear, haz
"click" en el botón derecho del ratón y en el menú contextual elige la
opción "Rellenar Trazado...", despliega la lista de opciones y elige "Color..." y en el selector de colores elige el color #9aa0a6, pulsa "Ok" dos veces.
17º.- Colócate dentro del trazado que acabas de crear, haz
"click" en el botón derecho del ratón y en el menú contextual elige la
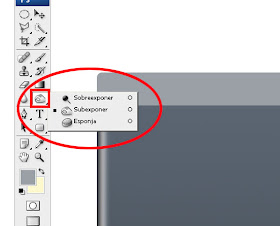
opción "Rellenar Trazado...", despliega la lista de opciones y elige "Color..." y en el selector de colores elige el color #9aa0a6, pulsa "Ok" dos veces. 18º.- Ahora vamos a oscurecer y aclarar esta capa, para ello vamos a usar las herramientas "Subexponer" y "Sobreexponer".
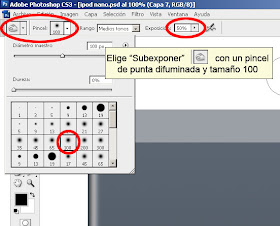
18º.- Ahora vamos a oscurecer y aclarar esta capa, para ello vamos a usar las herramientas "Subexponer" y "Sobreexponer". Elige la herramienta "Subexponer", en la ventana superior Opciones elige un pincel de punta difuminada , tamaño 100 y exposición al 50 %.
Elige la herramienta "Subexponer", en la ventana superior Opciones elige un pincel de punta difuminada , tamaño 100 y exposición al 50 %.
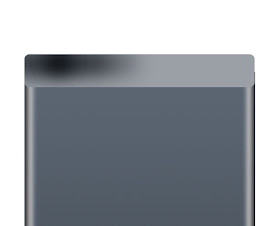
Da sucesivas pasadas hasta consegir un resultado similar a esta imagen.
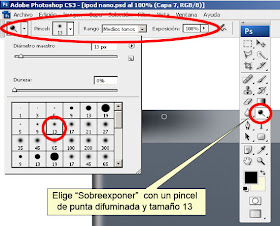
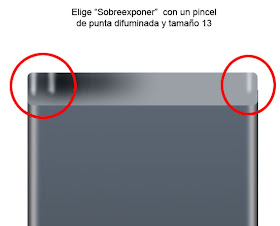
 19º.- Vamos a aclarar esta capa, para ello vamos a usar la herramientas "Sobreexponer".
19º.- Vamos a aclarar esta capa, para ello vamos a usar la herramientas "Sobreexponer".Elige la herramienta "Sobreexponer", en la ventana superior Opciones elige un pincel de punta difuminada , tamaño 13 y exposición al 100 %.
 Da sucesivas pasadas hasta consegir un resultado similar a esta imagen.
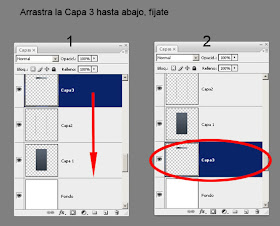
Da sucesivas pasadas hasta consegir un resultado similar a esta imagen. 20º.- Desde la ventana de Capas, pincha y arrastra la Capa3 hacia abajo, para que quede debajo de la Capa 1.
20º.- Desde la ventana de Capas, pincha y arrastra la Capa3 hacia abajo, para que quede debajo de la Capa 1.
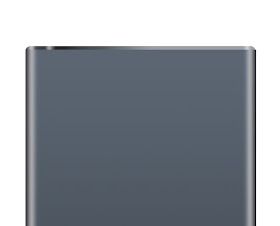
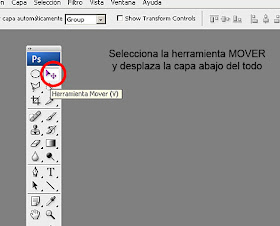
21º.- Elige la Herramienta Mover y desplaza hacia abajo un poco más la Capa 3, fíjate en la imagen
22º.- Ve al menú superior: "Capa / Duplicar Capa..", pulsa "OK".
 23º.- Menú superior: "Edición / Transformar/ Voltear Vertical".24º.- Elige la herramienta mover y mueve la capa hasta abajo, fíjate en la imagen y colócala igual.
23º.- Menú superior: "Edición / Transformar/ Voltear Vertical".24º.- Elige la herramienta mover y mueve la capa hasta abajo, fíjate en la imagen y colócala igual. 25º.- Vamos a juntar las capas en una sola, pero excluiremos la capa Fondo.
25º.- Vamos a juntar las capas en una sola, pero excluiremos la capa Fondo.En la Ventana de Capas apaga el "ojo" de la capa Fondo, la de más abajo.
Una vez apagado el Ojo del Fondo, vé al menú superior: "Capa / Combinar Visibles", de esta manera solo tienes la capa fondo (apagada) y los demás elemento en una única capa.
 26º.- Ahora crearemos otra capa para dibujar la pantalla negra del Ipod.
26º.- Ahora crearemos otra capa para dibujar la pantalla negra del Ipod.Menú superior: "Capa / Nueva / Capa..."27º.- Vamos a hacer una selección rectangular de tamaño fijo.
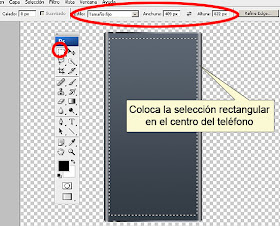
Selecciona la herramienta "marco Rectangular", en la ventana superior Opciones, elige la opcion "Tamaño Fijo" en Anchura escribe 409 px y en Altura: 822 px
Haz "click" sobre el documento, ahora centra la selección rectangular, fíjate en la imagen.
Esta selección la usaremos para "calcar" un trazado de bordes redondeados.
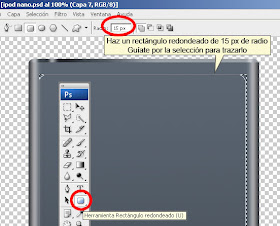
 28º.- Elige la Herramienta de forma Rectángulo redondeado, en la ventana superior opciones escribe 15 px de Radio, ahora pincha y arrastra para crear el trazado con bordes redondeados, debes ajustarte a la selección rectangular, fíjate en la imagen.
28º.- Elige la Herramienta de forma Rectángulo redondeado, en la ventana superior opciones escribe 15 px de Radio, ahora pincha y arrastra para crear el trazado con bordes redondeados, debes ajustarte a la selección rectangular, fíjate en la imagen.29º.- Situándote en el centro del trazado que acabas de realizar, haz "click" en el botón derecho del ratón y en el menú contextual elige la opción "Hacer Selección", en la ventana que sale pon los siguientes valores, Radio de Calado: 0, Operación: Seleción NUEVA, pulsa "Ok".
30º.- Vé al menú superior: "Edición / Rellenar", en el desplegable "usar" elige Color Negro, y pulsa "Ok".
31º.- Quita la selección "Selección / Deseleccionar", si la capa no está centrada, elige la herramienta Mover y centra la capa.
32º.- Vamos a crear otra capa para hacer el botón del ipod, menú superior "Capa / Nueva / Capa...", en la ventanita pulsa "Ok".
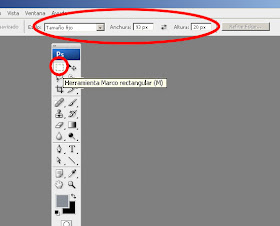
33º.- Elige la Herramienta Marco Eliptico, en la ventana superior de opciones elige "Tamaño Fijo" en Anchura: 110 px y en Altura: 110 px.
Haz "click" y se generará una selección con forma de circunferencia de 110 píxeles de diametro, muevela hacia abajo, fíjate en la imagen.

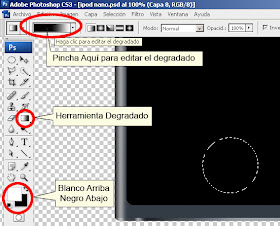
34º.- Elige en el selector de colores el color Blanco en el Frontal y el color Negro de Fondo.
Elige la Herramienta Degradado y en la ventana superior Opciones elige "Degradado Lineal" y pincha en la miniatura-visor de degradados para editarlo.
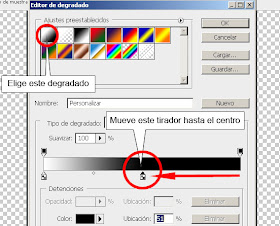
 Coloca el color negro en el centro, fíjate en la imagen, luego pulsa "Ok"
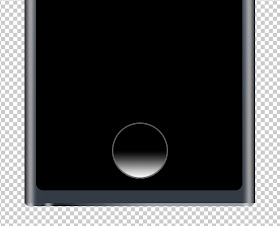
Coloca el color negro en el centro, fíjate en la imagen, luego pulsa "Ok" 36º.- Pincha y Arrastra dentro de la selección circular desde arriba hasta abajo, el color blanco debe quedar abajo. Fíjate en la imagen.
36º.- Pincha y Arrastra dentro de la selección circular desde arriba hasta abajo, el color blanco debe quedar abajo. Fíjate en la imagen. 37º.- Menú superior:"Edición / Contornear", en la ventana elige 2 píxeles, color #666666, por dentro y pulsa "Ok".
37º.- Menú superior:"Edición / Contornear", en la ventana elige 2 píxeles, color #666666, por dentro y pulsa "Ok".Quita la selección, menú superior:"Selección / Deseleccionar".

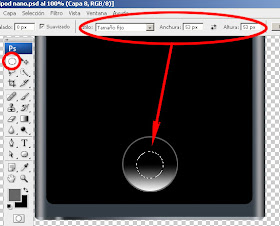
38º.- Elige la herramienta Marco Eliptico, en la ventana superior de opciones pincha en Selección Nueva, Tamaño Fijo, Altura: 53px y Anchura 53 px.
Haz "click" y se generará una selección circular de 53 píxeles de diámetro.
Colócala en el centro del botón.. Fíjate en la imagen.
 39º.- Menú superior "Edición / Contornear", elige 2 píxeles, en color BLANCO, por dentro, pulsa "Ok".
39º.- Menú superior "Edición / Contornear", elige 2 píxeles, en color BLANCO, por dentro, pulsa "Ok".40º.- Vamos a crear los botones laterales y superior del Ipod, para trabajar comodamente vas a crear una capa nueva "Capa / Nueva / Capa..", pulsa "Ok".
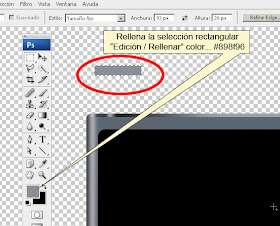
 Elige la herramienta Marco Rectangular, en la ventana superior Opciones, elige "Tamaño Fijo", Anchura: 93 px y Altura: 20 px
Elige la herramienta Marco Rectangular, en la ventana superior Opciones, elige "Tamaño Fijo", Anchura: 93 px y Altura: 20 pxHaz "Click" sobre el documento y crea una selección rectangular de 93 píxeles x 20 pixeles.
 41º.- Relléna la selección con el color #898f96, ve al menú superior "Edición / Rellenar" pincha en el desplegable y elige "Color..." aqui escribe el color #898f96, pulsa "Ok" y luego "Ok" otra vez.
41º.- Relléna la selección con el color #898f96, ve al menú superior "Edición / Rellenar" pincha en el desplegable y elige "Color..." aqui escribe el color #898f96, pulsa "Ok" y luego "Ok" otra vez.Quita la Selección, menú superior: "Selección / Deseleccionar".
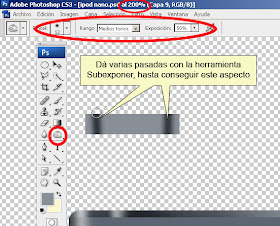
 42º.- Elige la Herramienta "Subexponer" (El puño), en la ventana superior Opciones, elige un pincel de tamaño 13 con punta difuminada, Rango Medios Tonos y Exposición: 50%, dá varias pasadas hasta oscurecer la figura como en la imagen.
42º.- Elige la Herramienta "Subexponer" (El puño), en la ventana superior Opciones, elige un pincel de tamaño 13 con punta difuminada, Rango Medios Tonos y Exposición: 50%, dá varias pasadas hasta oscurecer la figura como en la imagen.
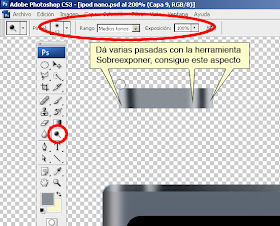
43º.- Elige la herramienta "Sobreexponer" (La lupa negra), en la ventana superior de Opciones, elige un pincel de tamaño 13 con punta difuminada, el valor Rango en medios Tonos y la Exposición al 100%, dá varias pasadas hasta aclarar la figura como en la imagen.
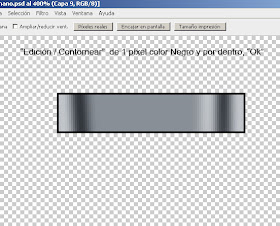
 44º.- Menú superior: "Edición / Contornear", en la ventana elige 1 píxel en color Negro por dentro, y pulsa "Ok"
44º.- Menú superior: "Edición / Contornear", en la ventana elige 1 píxel en color Negro por dentro, y pulsa "Ok"45º.- Menú superior: "Capa / Duplicar Capa", pulsa "Ok".
46.- Vamos a girar la copia del botón para colocarlo en posición vertical, Vé a "Edición / Transformar/ Rotar 90º ACD"
47º.- Vamos a duplicar esta capa ya que el Ipod lleva dos botones en vertical, ve al menú superior "Capa / Duplicar capa", pulsa "OK".

48º.- Ahora tenemos los tres botones, uno en cada capa, elige la Herramienta mover y coloca cada uno en su sitio fíjate en la imagen
 49º.- Una vez colocados los botones en su sitio, desde la Ventana de capas, pincha en cada una de las tres capas de los tres botones y colócalas debajo de las demás,
49º.- Una vez colocados los botones en su sitio, desde la Ventana de capas, pincha en cada una de las tres capas de los tres botones y colócalas debajo de las demás,Fíjate en la imagen
50º.- Amplia la imagen de los botones de debajo, pinchando sobre ella, después haz "click" en el botón derecho del ratón y en el menú contextual elige la opción " Guardar Imagen Como...", guárdala en tu ordenador.
 51º.- 1-Abre la imagen de los botones en Photoshop, vé al menú superior "Archivo / Abrir".
51º.- 1-Abre la imagen de los botones en Photoshop, vé al menú superior "Archivo / Abrir".2- Una vez abierta la imagen de los botones vé al menú superior:"Selección / Todo".
3- Vé al menú superior: "Edición / Copiar".
4- Activa el documento del Ipad, pinchando sobre el, vé al menú superior: "Edición / Pegar"
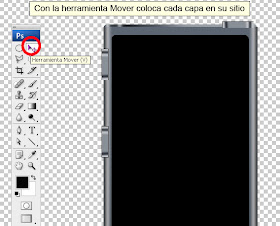
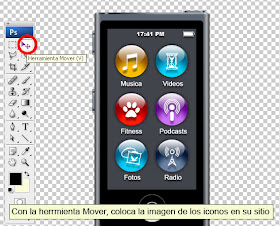
5- Elige la herramienta mover y coloca la imagen de los botones en su sitio, fíjate en la imagen.
52º.- En la ventana de Capas, sitúate en la capa de más arriba pinchando sobre ella.
Vé al menú superior: "Capa / Nueva /capa..", pulsa "Ok".
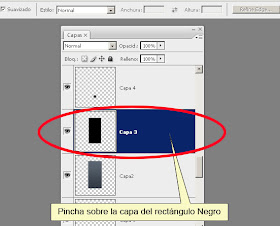
 53º.- Desde la Ventana de capas, busca la Capa que tiene el rectangulo con las esquinas redondeadas de color negro, pincha sobre esa capa.
53º.- Desde la Ventana de capas, busca la Capa que tiene el rectangulo con las esquinas redondeadas de color negro, pincha sobre esa capa. 54º.- Vamos a cargar la selección de esta capa, vé al menú superior:"Capa / Cargar Selección", pulsa "Ok".
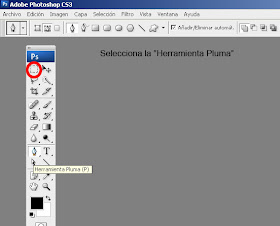
54º.- Vamos a cargar la selección de esta capa, vé al menú superior:"Capa / Cargar Selección", pulsa "Ok". 55º.- Elige la herramienta de trazado "Pluma".
55º.- Elige la herramienta de trazado "Pluma". 56º.- Con la Pluma realiza un trazado como el de la imagen.
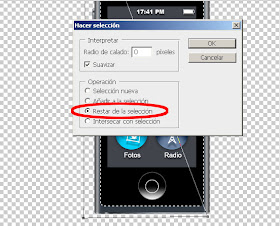
56º.- Con la Pluma realiza un trazado como el de la imagen. 57º.- Colócate dentro del trazado, haz "click" con el botón derecho del ratón y en el menú contextual elige "Hacer Selección...", en la ventana Hacer Selección deja el radio de calado a 0, y en el apartado operación, marca la opción "Restar de la selección", pulsa "Ok".
57º.- Colócate dentro del trazado, haz "click" con el botón derecho del ratón y en el menú contextual elige "Hacer Selección...", en la ventana Hacer Selección deja el radio de calado a 0, y en el apartado operación, marca la opción "Restar de la selección", pulsa "Ok".58º.- Ahora en la ventana de Capas pincha sobre la capa vacía que tienes encima de todas y que creaste en el punto 52.
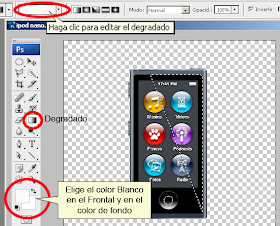
 59º.- Elige en el selector de colores el color blanco tanto en el frontal como en el color de fondo. selecciona la Herramienta degradado, en la ventana superior de Opciones pincha en la miniatura-visor para editar el degradado.
59º.- Elige en el selector de colores el color blanco tanto en el frontal como en el color de fondo. selecciona la Herramienta degradado, en la ventana superior de Opciones pincha en la miniatura-visor para editar el degradado.
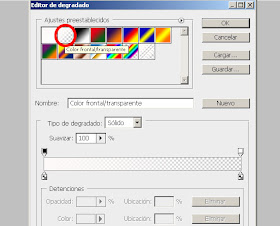
En el "editor de Degradado" elige el segundo degradado empezando por la izquierda (Color Frontal / Transparente), pulsa "Ok".
Fíjate en la imagen.
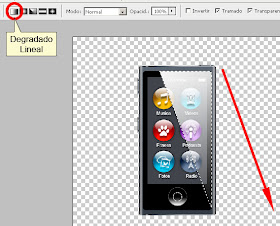
 60º.- Pincha y arrastra dentro de la selección, colocate en la esquina superior izquierda de la selección triangular, pincha y arrastra hasta el vertice inferior.
60º.- Pincha y arrastra dentro de la selección, colocate en la esquina superior izquierda de la selección triangular, pincha y arrastra hasta el vertice inferior.Fíjate en la imagen, si el degradado te sale al revés, pincha y arrastra desde abajo hasta arriba.
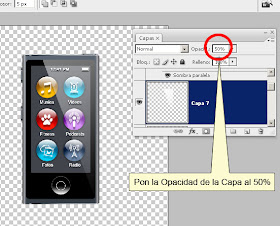
 61º.- En la ventana de Capas cambia la Opacidad de la Capa de este degradado lineal y ponla al 50%.
61º.- En la ventana de Capas cambia la Opacidad de la Capa de este degradado lineal y ponla al 50%.Quita la selección, menú superior: "Selección / Deseleccionar"
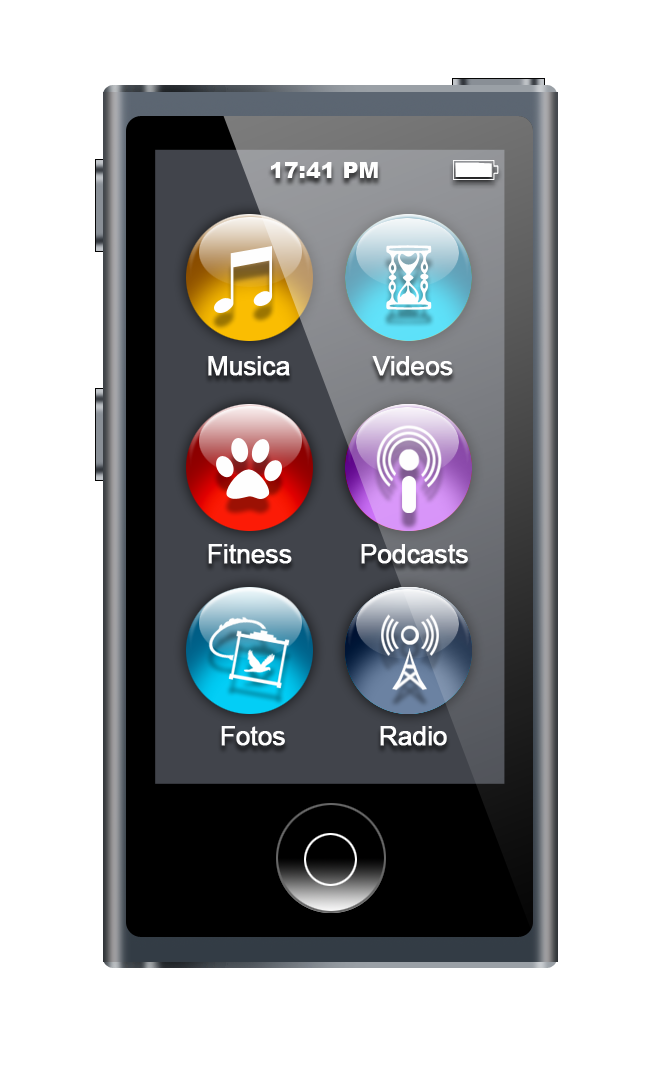
 ya tienes tu Ipod nano
ya tienes tu Ipod nano
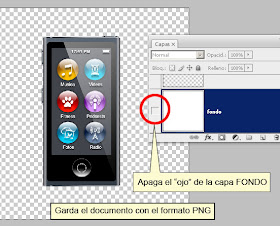
62º.- En la Ventana de Capas apaga el "ojo" de la capa FONDO, guarda tu documento, ve al menú superior: "Archivo / Guardar como...", escribe un nombre y eleige el formato PNG, pulsa "Ok".
Si te ha gustado este tutorial compártelo, gracias.








No hay comentarios:
Publicar un comentario
Si tienes alguna consulta o sugerencia puedes hacerla aquí